参考:https://blog.csdn.net/dwb123456123456/article/details/83374833
效果图:

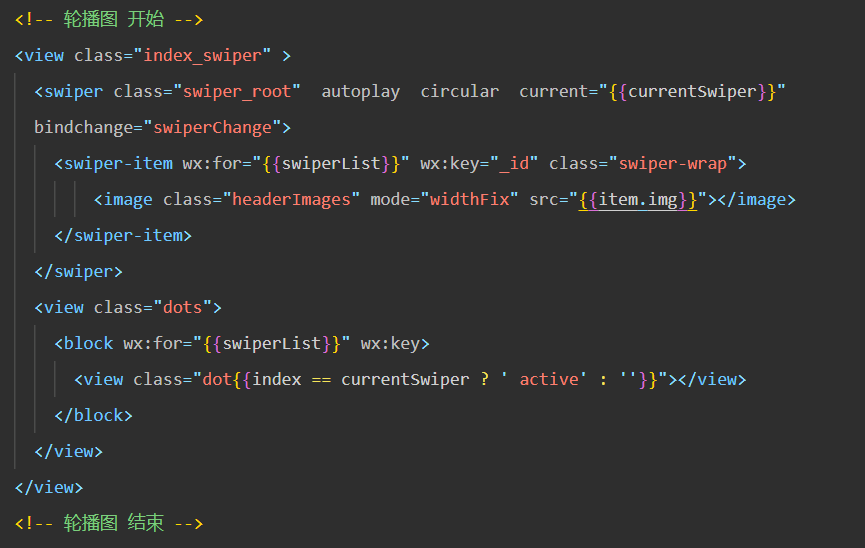
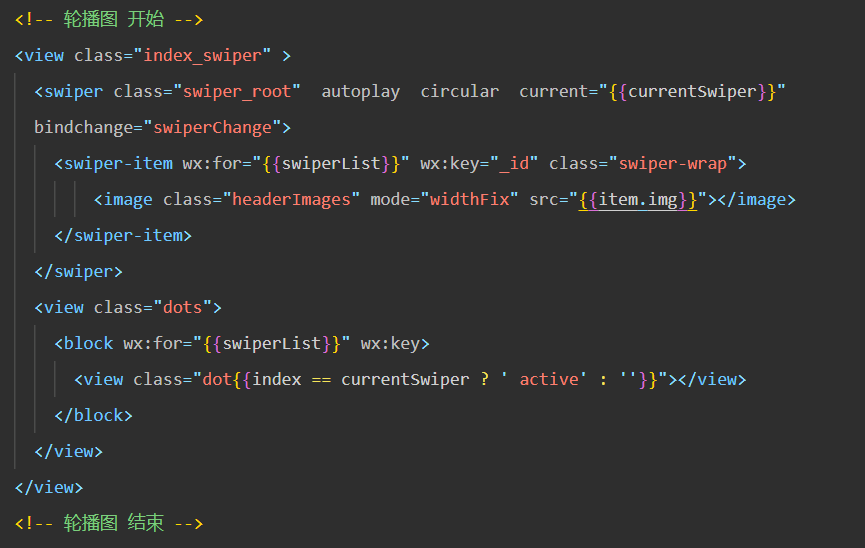
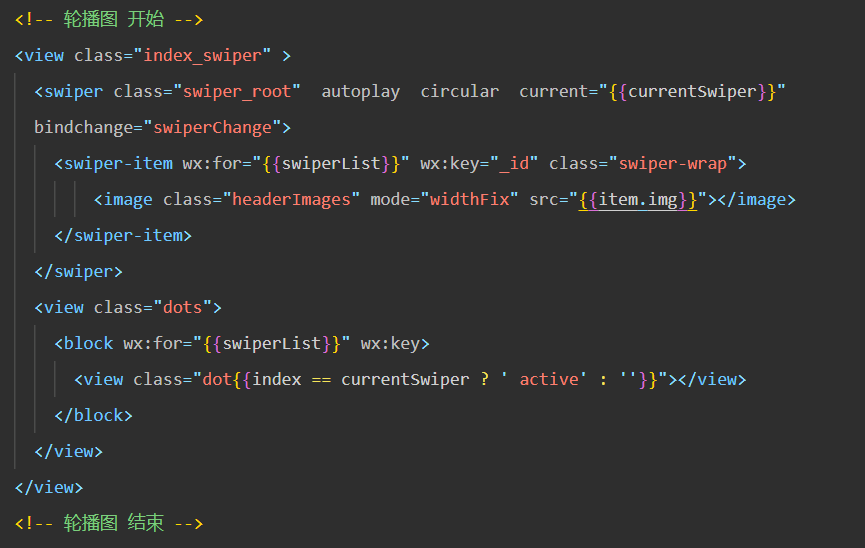
wxml

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<view class="index_swiper">
<swiper
class="swiper_root"
autoplay
circular
current="{{currentSwiper}}"
bindchange="swiperChange"
>
<swiper-item wx:for="{{swiperList}}" wx:key="_id" class="swiper-wrap">
<image class="headerImages" mode="widthFix" src="{{item.img}}"></image>
</swiper-item>
</swiper>
<view class="dots">
<block wx:for="{{swiperList}}" wx:key>
<view class="dot{{index == currentSwiper ? ' active' : ''}}"></view>
</block>
</view>
</view>
|
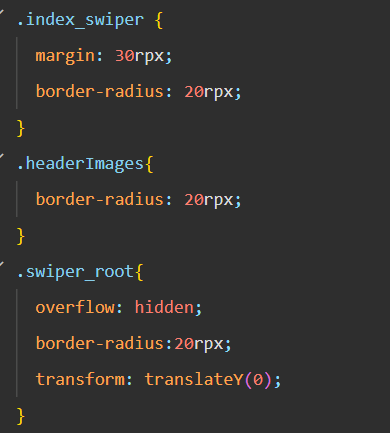
wxss

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
| .index_swiper {
margin: 30rpx;
border-radius: 20rpx;
height: auto;
position: relative;
}
.headerImages {
border-radius: 20rpx;
}
.swiper_root {
overflow: hidden;
border-radius: 20rpx;
transform: translateY(0);
}
.dots {
width: 210rpx;
height: 20rpx;
display: flex;
flex-direction: row;
position: absolute;
left: 50%;
transform: translateX(-50%);
bottom: 10rpx;
}
.dot {
width: 70rpx;
height: 10rpx;
border-radius: 14rpx;
margin-right: 26rpx;
background-color: #de8a78;
}
.active {
width: 70rpx;
height: 10rpx;
background-color: #fc4308;
}
|
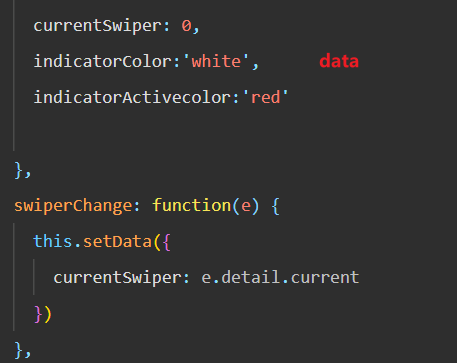
js

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| Page({
data: {
swiperList: [
{
img: "https://www.baiyunu.edu.cn/upfile/2020/07/13/20200713102423740.jpg",
},
{
img: "https://ts1.cn.mm.bing.net/th/id/R-C.434c1fc9042a73cbde5055fb4f91e13f?rik=kDmlUFMXf8wxaw&riu=http%3a%2f%2fpic156.huitu.com%2fpic%2f20210201%2f1659409_20210201182238856050_0.jpg&ehk=7L0gUX8Kd8VjdvjD65N%2b%2fg1oezCey%2fCbcNpBEm5gC%2fI%3d&risl=&pid=ImgRaw&r=0",
},
{
img: "https://www.baiyunu.edu.cn/upfile/2020/07/13/20200713102424947.jpg",
},
],
currentSwiper: 0,
indicatorColor: "white",
indicatorActivecolor: "red",
},
swiperChange: function (e) {
this.setData({
currentSwiper: e.detail.current,
});
},
});
|